
Welcome to a resource designed to simplify your experience and enhance understanding through visual support. This segment is crafted to walk you through complex procedures step-by-step, ensuring clarity and ease. Every aspect of the process is broken down into manageable parts, allowing you to follow along with confidence.
By integrating clear and detailed illustrations, this guide aims to bridge the gap between instructions and practical application. Each visual representation is carefully paired with explanatory text to provide a thorough understanding of each stage. This approach not only aids in comprehension but also facilitates a smoother learning experience.
Whether you are a novice or an experienced individual, this resource is structured to accommodate various levels of familiarity. The combination of descriptive content and supportive visuals ensures that you can tackle tasks with precision and ease, making the journey both effective and engaging.
Understanding Instruction Manuals

Guides and visual aids serve as essential tools for helping users navigate through complex processes. These resources are designed to simplify tasks, ensuring that individuals can effectively engage with products or complete projects. By offering step-by-step guidance and visual cues, they bridge the gap between the user’s initial understanding and the successful completion of their goals.
The Purpose of Guides and Visual Aids
At their core, these resources aim to:
- Provide clear and concise steps to accomplish a specific task.
- Enhance comprehension through visual elements that support written instructions.
- Reduce the likelihood of errors by illustrating each stage of the process.
- Facilitate quicker learning and execution by presenting information in an organized manner.
Effective Features of These Resources
To maximize their usefulness, effective guides and visual aids should include:
- Step-by-step instructions that break down the process into manageable parts.
- Illustrations or diagrams that clearly depict each step or component.
- A logical sequence that aligns with the order in which tasks should be completed.
- Labels and annotations to clarify specific details or important points.
By incorporating these elements, guides and visual aids become invaluable assets in ensuring users can successfully achieve their objectives with minimal confusion.
Purpose and Benefits of Illustrated Guides

Visual aids in documents serve as a powerful tool for enhancing comprehension and retention. By integrating images alongside textual content, these resources facilitate a more engaging and effective learning experience. They help users grasp complex concepts and instructions with greater ease.
Here are some key advantages of using visual elements in educational resources:
- Clarity: Images can simplify complex information, making it easier to understand and follow.
- Engagement: Visual content captures attention and keeps readers interested, often resulting in higher retention rates.
- Speed: Visual aids allow users to quickly locate and comprehend critical details, speeding up the learning process.
- Accessibility: Illustrations can make content more accessible to those with varying learning styles or language barriers.
Incorporating visual elements in educational materials not only enhances the user experience but also ensures that information is conveyed effectively and efficiently.
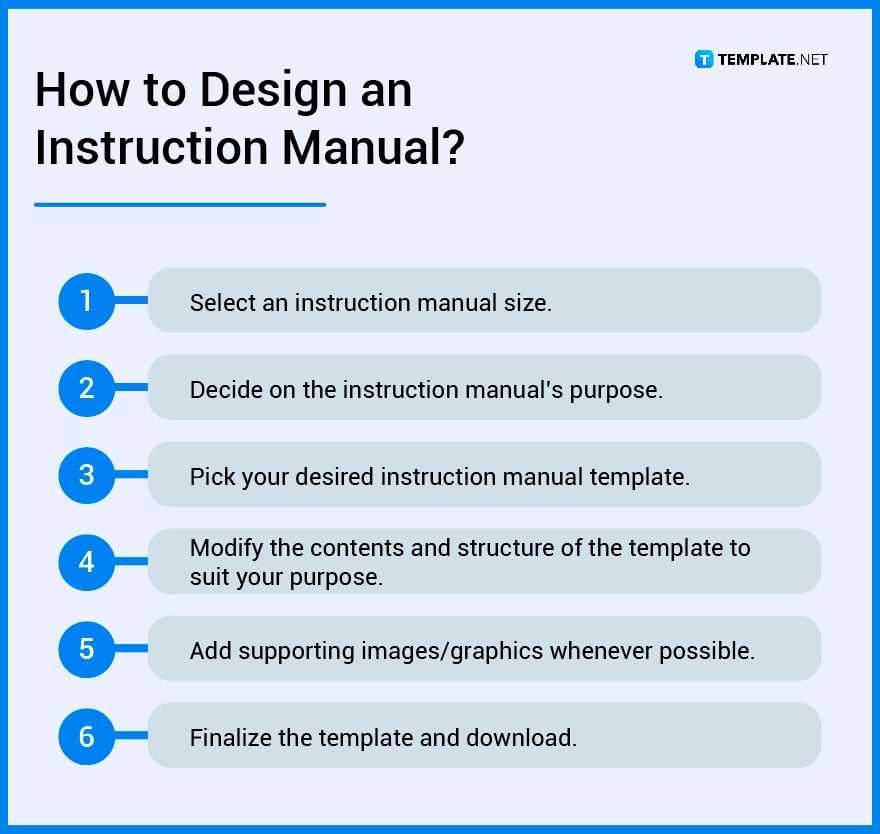
Choosing the Right Type of Manual
Selecting the appropriate format for conveying instructions is crucial for effective communication. Different formats cater to varied needs and preferences, making it essential to understand the options available and their suitability for specific tasks. This guide will explore various formats, helping you make an informed decision based on your requirements.
Visual Guides
Visual guides are highly effective for conveying information quickly and clearly. They use diagrams, illustrations, and charts to break down complex processes into easily digestible steps. Consider these formats when:
- You need to demonstrate physical procedures or setups.
- Your audience benefits from visual representation rather than lengthy text.
- The process involves multiple steps that are easier to follow with visual aids.
Textual Documents

Text-based resources are ideal for detailed explanations and comprehensive coverage of topics. They allow for thorough descriptions and provide space for nuanced information. Opt for textual documents when:
- In-depth understanding of concepts is required.
- The information needs to be precise and detailed.
- Your audience prefers reading and referring to written content.
Assessing your audience’s needs and the complexity of the information will guide you in selecting the most effective format for your content.
Design Principles for Effective Instructions
Creating clear and user-friendly guidance requires careful consideration of several key elements. The aim is to ensure that users can easily understand and follow the content, achieving their objectives with minimal confusion. Effective communication through visual and textual elements is crucial for enhancing usability and engagement.
Clarity and Simplicity
To deliver an effective guide, prioritize simplicity in both language and layout. Avoid complex jargon and aim for straightforward, concise instructions. Organize information logically to help users quickly locate and follow steps without unnecessary complications.
Visual Organization
Utilize visual aids strategically to support and clarify the text. Well-designed graphics and diagrams can significantly improve comprehension by providing visual context and illustrating complex processes. Ensure that visuals are relevant, accurately labeled, and positioned to enhance the written content.
| Element | Purpose | Best Practices |
|---|---|---|
| Text | Conveys step-by-step actions | Use simple language and clear instructions |
| Images | Visual representation of steps | Ensure relevance and clarity, use annotations |
| Layout | Organizes information | Logical flow and easy navigation |
| Formatting | Highlights important points | Use bullet points, bold text for emphasis |
Tips for Creating Clear Visuals
Creating visuals that effectively convey information requires attention to detail and a strategic approach. Ensuring clarity involves various aspects, from the choice of elements to their arrangement and presentation. Here are some key recommendations for achieving clear and impactful visuals.
Choose the Right Elements
- Simplicity: Opt for simple shapes and icons. Avoid overcrowding the visual with too many elements, which can lead to confusion.
- Relevance: Select symbols and images that are directly related to the information being presented. Irrelevant visuals can distract and mislead.
- Consistency: Use a uniform style for icons, colors, and fonts throughout the visual. Consistency helps in maintaining a cohesive look and makes it easier for viewers to understand.
Optimize Layout and Design
- Hierarchy: Arrange elements in a way that guides the viewer’s eye through the content. Important information should be prominently displayed, while less critical details can be positioned strategically.
- Spacing: Ensure there is adequate space between elements to avoid a cluttered appearance. Proper spacing enhances readability and comprehension.
- Contrast: Use contrasting colors and fonts to differentiate between various elements. High contrast improves visibility and makes key details stand out.
Common Pitfalls in Instruction Manuals
Creating a guide for users involves various challenges, often leading to unintended complications. These hurdles can affect user experience and comprehension, making it difficult for individuals to follow steps effectively. Identifying and addressing common issues can significantly enhance the clarity and usability of the guide.
Lack of Clarity
One frequent problem is the absence of clear and concise explanations. When the instructions are ambiguous or overly complex, users may struggle to understand the steps required. This lack of clarity can lead to mistakes and frustration.
Poor Visual Representation
Another issue is inadequate visual representation. If diagrams or illustrations are missing or poorly designed, they fail to support the text effectively. Visual aids are crucial for helping users grasp complex concepts or steps quickly and accurately.
| Common Issues | Impact | Possible Solutions |
|---|---|---|
| Ambiguous language | Confusion and errors | Use simple and precise language |
| Poor visuals | Difficulty in following steps | Include clear, well-designed diagrams |
| Lack of structure | Overwhelming information | Organize content logically and step-by-step |
| Missing details | Incomplete tasks | Ensure all necessary information is included |
Improving User Experience with Visual Aids
Enhancing user satisfaction often involves more than just clear instructions; it requires a thoughtful integration of various visual elements. These elements help bridge the gap between complex concepts and user comprehension, making interactions more intuitive and less prone to error. By incorporating well-designed visual components, users can more easily grasp procedures and navigate through tasks, leading to a more streamlined and effective experience.
Visual aids can significantly bolster understanding by providing a concrete representation of abstract ideas. When users are faced with unfamiliar processes, visual support can offer a clearer perspective, guiding them through each step with precision. This approach not only aids in reducing confusion but also accelerates learning and execution, fostering a more engaging and less frustrating interaction.
Additionally, incorporating dynamic visuals such as diagrams, flowcharts, and annotated screenshots can offer immediate context and reference points. These visual tools enhance retention and make it easier for users to follow along without having to sift through lengthy text. As a result, the overall experience becomes more user-friendly and less cumbersome, ultimately contributing to a more positive and efficient engagement.