
Effective visual communication is essential for conveying messages clearly and engagingly. Whether you’re crafting promotional material, user interfaces, or any other visual content, understanding how to create compelling and aesthetically pleasing visuals can significantly impact your success. This guide explores the fundamental principles and techniques that will help you develop and refine your visual communication skills.
Through a combination of theory and practical advice, you’ll learn how to approach projects with creativity and precision. From color theory and typography to layout and imagery, each aspect plays a crucial role in making sure your message is not only seen but understood. By mastering these elements, you can ensure your visuals stand out and resonate with your intended audience.
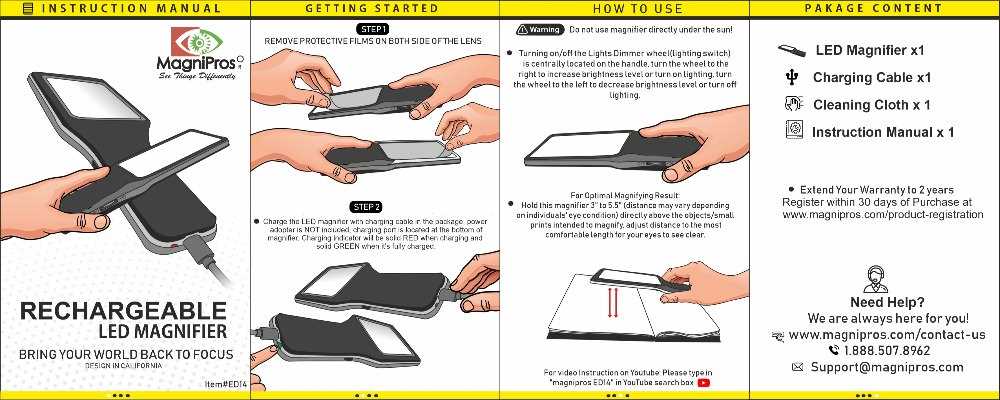
Essential Principles of Instruction Manual Design

Creating clear and effective guidance materials requires an understanding of fundamental concepts that ensure users can easily follow and comprehend the provided information. These core principles help in crafting content that is both user-friendly and visually engaging, making the experience smooth and intuitive for the reader.
- Clarity: The primary goal is to make information as clear as possible. Avoid jargon and overly complex terms to ensure that every step and detail is easily understood.
- Consistency: Maintain uniformity in layout, terminology, and formatting throughout the document. This consistency helps in creating a cohesive and predictable experience for the user.
- Visual Hierarchy: Organize content in a way that guides the reader’s attention naturally. Use headings, bullet points, and numbered lists to structure information logically and make key points stand out.
- Readability: Choose appropriate fonts and sizes, and ensure sufficient contrast between text and background. This enhances the document’s readability and accessibility.
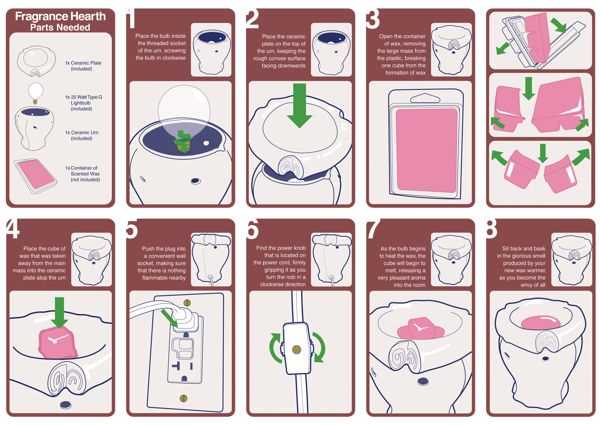
- Illustrations: Incorporate diagrams, charts, or images where they add value. Visual aids should complement the text and help in explaining complex concepts or procedures more effectively.
- User-Centric Approach: Design with the end user in mind. Consider their needs, potential challenges, and level of expertise to tailor the content and presentation accordingly.
By adhering to these essential guidelines, you ensure that the guidance material is not only effective in conveying information but also engaging and easy to use, enhancing the overall user experience.
Choosing the Right Visual Elements

When crafting effective instructional materials, selecting the appropriate visual components is crucial. These elements play a significant role in ensuring that the content is engaging, clear, and easy to understand. By thoughtfully choosing the right visuals, you enhance the user experience and facilitate better comprehension of the provided information.
Types of Visual Elements

Various visual components can be utilized to enhance the effectiveness of your content. Consider the following types:
- Icons: Simple images that represent concepts or actions, making information more intuitive.
- Charts and Graphs: Visual representations of data that can simplify complex information and highlight key trends.
- Diagrams: Detailed illustrations that clarify processes or relationships between different elements.
- Tables: Organized grids that present information systematically for easy comparison.
- Photos: Realistic images that provide context or examples, making content more relatable.
Guidelines for Selection

To ensure that your visual elements effectively support the content, follow these guidelines:
- Relevance: Choose visuals that directly relate to the content and aid in understanding.
- Clarity: Ensure that visuals are clear and easily interpretable, avoiding any ambiguity.
- Simplicity: Opt for simple and straightforward visuals to prevent overwhelming the viewer.
- Consistency: Maintain a consistent style and format for all visual elements to create a cohesive look.
- Accessibility: Consider the needs of all users, including those with visual impairments, and provide alternative text or descriptions where necessary.
Creating User-Friendly Layouts

Effective arrangement of information plays a crucial role in ensuring that users can easily interact with and understand the content presented. A well-structured layout not only guides users through the material but also enhances their overall experience. The key is to create a clear and intuitive interface that prioritizes accessibility and usability.
Principles of User-Centric Arrangement

When designing a user-friendly layout, consider the following principles:
- Clarity: Ensure that each element is easily distinguishable and contributes to the overall message. Avoid clutter and use white space strategically to improve readability.
- Consistency: Maintain a uniform style throughout the document to help users quickly become familiar with the layout. Consistent use of fonts, colors, and headings creates a cohesive experience.
- Hierarchy: Organize information in a way that highlights the most important content first. Use headings, subheadings, and bullet points to break down complex information into manageable sections.
- Navigation: Incorporate clear and intuitive navigation tools, such as table of contents or index, to allow users to find information efficiently.
- Accessibility: Design with inclusivity in mind. Ensure that text is legible, contrast is sufficient, and interactive elements are easily accessible.
Implementing Effective Layout Strategies

To put these principles into practice, consider the following strategies:
- Prioritize Key Information: Begin with the most crucial content and ensure it is prominently displayed. This helps users quickly access what they need.
- Use Visual Hierarchy: Apply visual cues like font size, color, and spacing to create a clear hierarchy. This guides users through the material in a logical order.
- Incorporate Feedback: Regularly test your layout with real users to gather feedback and make necessary adjustments. This iterative process helps refine usability.
- Optimize for Different Devices: Ensure that the layout is responsive and functions well across various devices and screen sizes.
By adhering to these practices, you can create a layout that enhances user experience and ensures that information is accessible and easily understood. Prioritizing clarity, consistency, and usability will ultimately lead to a more effective and user-friendly product.
Effective Typography for Manuals

Choosing the right typeface and layout plays a crucial role in how easily a document can be read and understood. Good typographic choices enhance readability, making information accessible and engaging. This section explores key principles for selecting and arranging text to improve clarity and user experience.
When setting up your text, consider the following aspects to ensure optimal legibility:
| Aspect | Description |
|---|---|
| Typeface Selection | Opt for fonts that are clear and easy to read, with sufficient distinction between characters. Avoid overly decorative fonts that may hinder comprehension. |
| Font Size | Choose sizes that are comfortable for reading. Text that is too small can strain the eyes, while excessively large text can be distracting. |
| Line Spacing | Proper line spacing improves readability by ensuring that lines of text do not overlap or crowd together. This spacing should be consistent throughout the document. |
| Hierarchy | Use different font sizes and weights to establish a clear hierarchy of information. This helps readers easily navigate through sections and understand the structure of the content. |
| Alignment | Maintain consistent text alignment to enhance visual coherence. Left-aligned text is generally preferred for its ease of reading and clean appearance. |
By carefully applying these principles, you can create documents that are not only visually appealing but also functional and easy to use. Effective typography ensures that readers can quickly find and comprehend the information they need.
Ensuring Clarity through Iconography

Effective communication often hinges on how well visual symbols convey intended messages. Utilizing recognizable and intuitive symbols enhances user comprehension and interaction. By leveraging well-designed icons, one can simplify complex concepts and guide users with clarity.
To achieve this, it’s essential to focus on several key aspects:
| Aspect | Description |
|---|---|
| Simplicity | Icons should be straightforward and easily understood at a glance. Avoid overly intricate designs that may confuse users. |
| Consistency | Maintain a uniform style and theme throughout to prevent misinterpretation and to reinforce familiarity. |
| Relevance | Ensure that symbols accurately represent their functions or actions. Misleading icons can lead to errors or frustration. |
| Scalability | Design icons that remain clear and legible across various sizes and resolutions to accommodate different devices and contexts. |
By adhering to these principles, icons can significantly contribute to a more intuitive and user-friendly experience, guiding individuals effortlessly through their tasks.
Balancing Aesthetics and Functionality

Creating effective visual materials requires a harmonious blend of visual appeal and practical utility. Striking the right balance between these elements ensures that the end product is not only pleasing to the eye but also serves its intended purpose efficiently. This equilibrium is crucial in making sure that the user experience is both enjoyable and effective.
To achieve this balance, it is essential to understand how design choices impact both form and function. Here are some key considerations:
| Aspect | Focus |
|---|---|
| Visual Appeal | Creating an engaging and attractive appearance that captures attention. |
| Usability | Ensuring that the visual elements enhance user understanding and interaction. |
| Consistency | Maintaining a uniform style that supports both aesthetic pleasure and ease of use. |
| Clarity | Designing elements in a way that avoids confusion and facilitates straightforward communication. |
Effective integration of these aspects will lead to a product that is both attractive and functional, meeting the needs and expectations of its users while also standing out in its visual appeal.
Adapting Design for Digital Formats

Transitioning visual materials from print to digital involves understanding the unique demands of each medium. The digital realm requires adjustments in presentation to ensure clarity, usability, and engagement. Unlike traditional printed formats, digital displays have varying screen sizes, resolutions, and interactivity elements that must be taken into account.
Key considerations when tailoring visual content for digital platforms include:
- Responsive Layouts: Ensure the visual elements adapt seamlessly to different screen sizes and orientations.
- Resolution and Quality: Utilize high-resolution images and graphics that maintain their clarity across various devices.
- Interactive Elements: Design for user interaction by incorporating clickable areas, hover effects, and dynamic features.
- Loading Speed: Optimize file sizes to balance quality with performance, minimizing load times.
Addressing these aspects helps create a cohesive and effective digital presence that enhances user experience and accessibility.